The problem
The indie game market is experiencing significant growth, which is great for both developers and players.
However, this growth brings numerous challenges. Indie developers often struggle to get their games noticed. With so much competition and limited marketing resources, it’s difficult for them to achieve the visibility and engagement they need.
On the other hand, players are having a tough time too. The platforms they use are very crowded, which makes it hard to discover new games. This leads to a frustrating experience where cool games can often get lost or unseen.
What we’re proposing is a streamlined platform that bridges this gap. Our platform aims to enhance game discovery, provide valuable feedback, and foster a strong community for both developers and gamers.
Our research
Our research objective was to identify the needs and challenges faced by gamers and developers in discovering, testing, and sharing games. We aimed to design a user-friendly platform that enhances game discovery, feedback, and community collaboration. This research would guide us in developing targeted features to improve the gaming and development experience.
So, we started by interviewing a diverse group of participants, including both gamers and developers which helped us better understand the different perspectives and needs within this community.
To ensure comprehensive insights, we included participants from various age ranges. This helped us get different preferences and challenges across different demographics.
We also got into the current processes of playing and creating video games. This included how gamers discover and play new games, and how developers test and share their games.
And then lastly a key part of our interviews was to uncover any frustrations that participants currently have with existing platforms.
user interviews
One of our questions was aimed at a developer. We wanted to know how they usually find testers for their game. They shared that they find testers through social media, online forums, and platforms like Discord.
Another question in our interview was for a gamer. We asked how often they play games, what types of games they play, and for how long. They reported playing action/adventure games daily for at least a couple of hours.
Our last question on here was again aimed at a developer. We asked them what was important to them on a gaming website. They emphasized the importance of visibility on gaming websites
Developer #1
Gamer
Developer #2
user persona
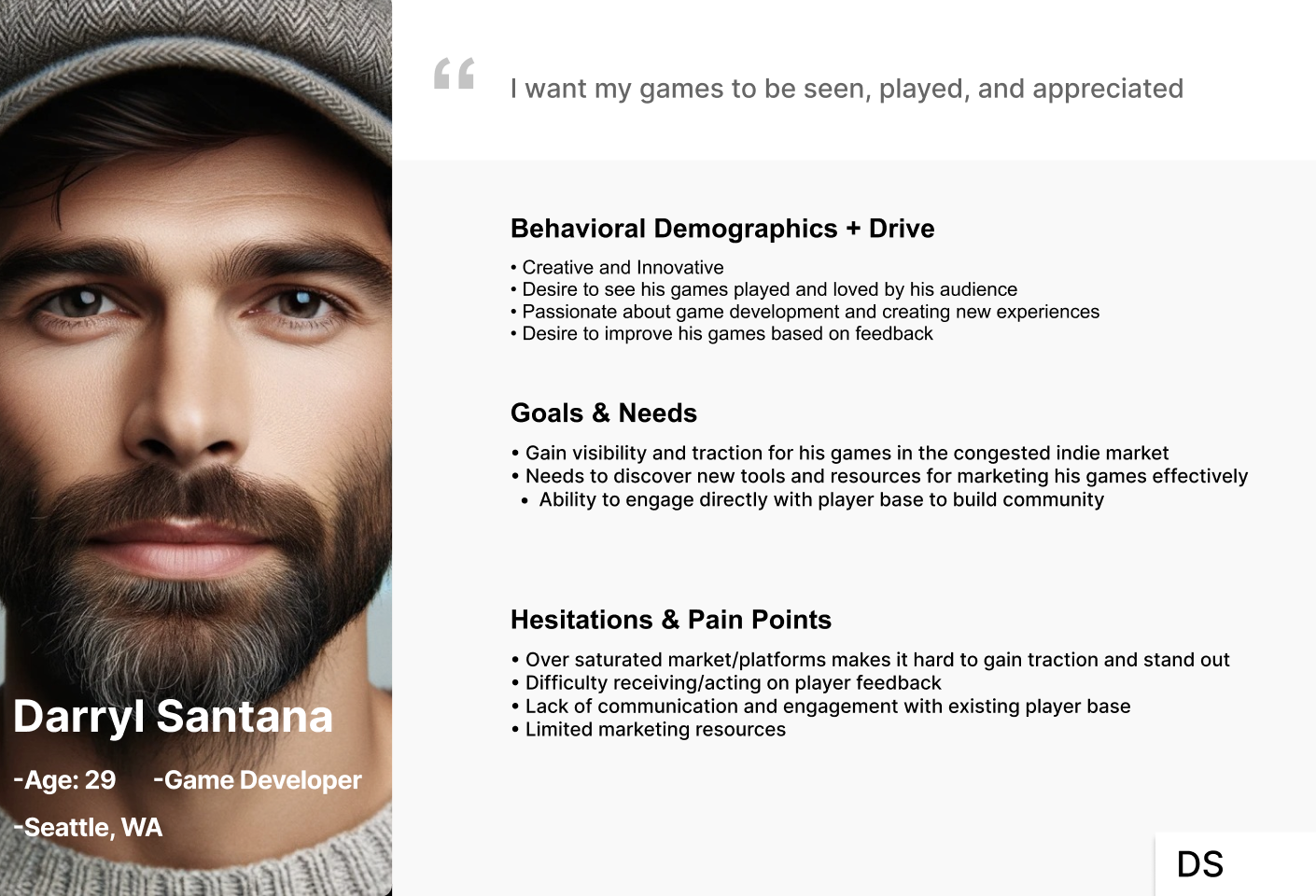
We took all of the data we collected from our interviews and used it to create two different user personas. One being a developer and the other being a gamer. The developer, Darryl, is a 29-year-old Game Developer based in Seattle, WA. The gamer, Alex, is a 32-year-old avid gamer who lives in Los Angeles, CA.
Darryl wants to gain visibility for his games in the congested indie market and needs to discover new tools and resources for marketing his games effectively. His main pain points are highly a oversaturated market, difficulty acting on player feedback, and lack of communication with the existing player base.
Alex, on the other hand, wants to easily discover new and unique games that align with her specific interests while also being able to connect with developers and other users to give feedback and gain support. Her main pain points are difficulty navigating congested platforms for smaller indie games, hard time interacting with game developers, and lack of personalized recommendations.
Developer
Gamer
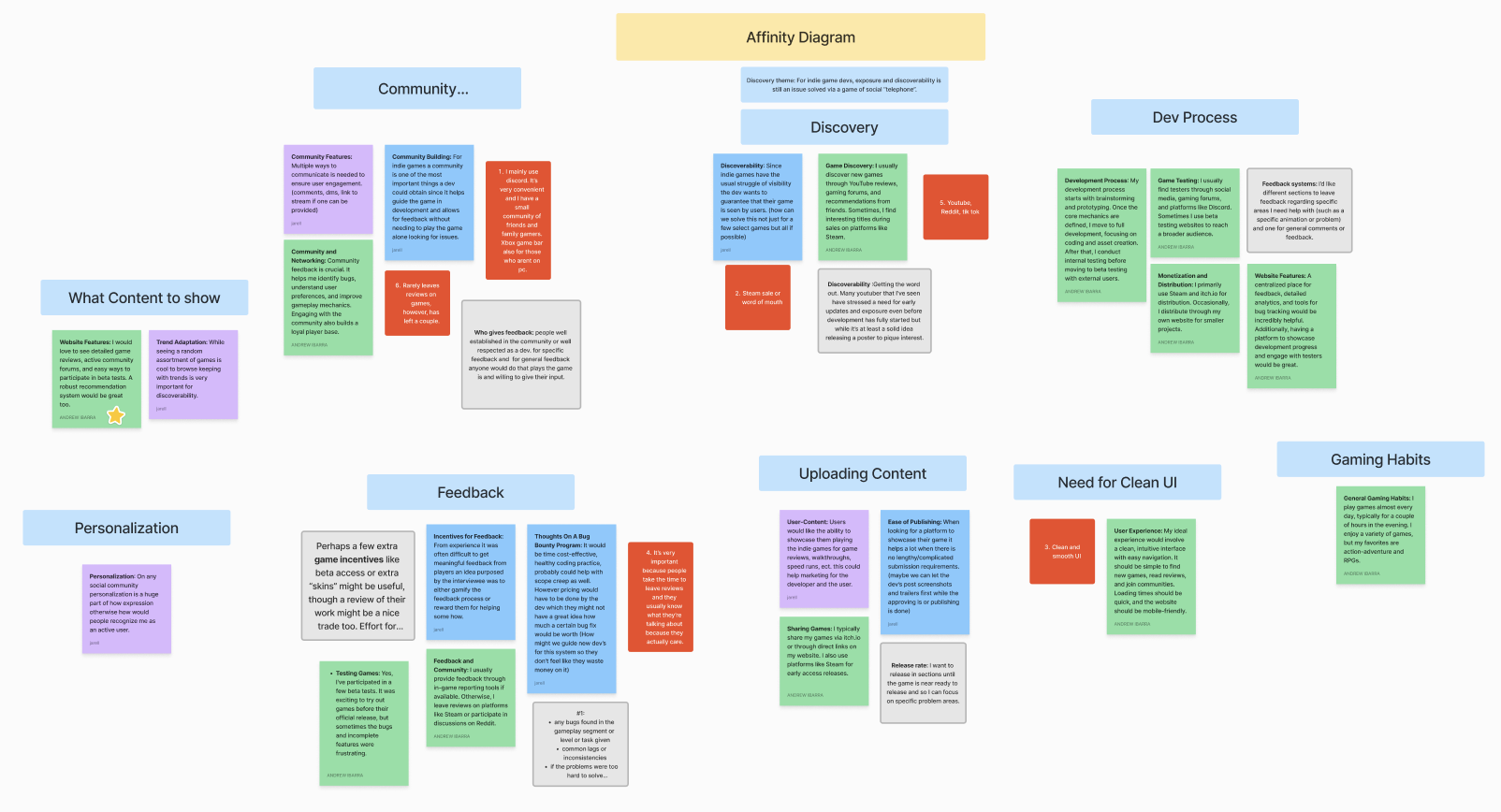
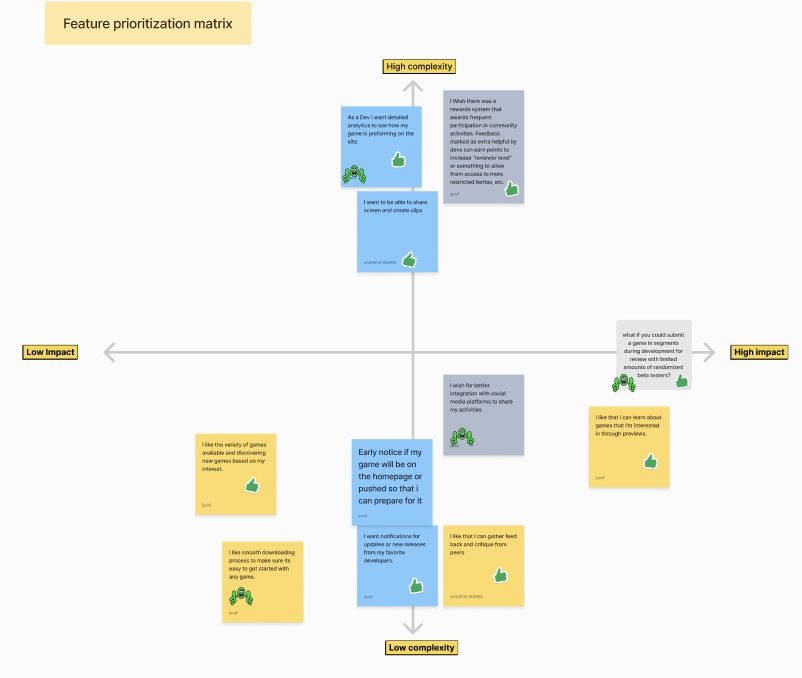
affinity diagram and prioritization matrix
We created an Affinity Diagram to categorize and structure the information we got from our user tests.
We separated them into nine different categories to better organize and understand our user’s needs and pain points.
We are thrilled about the numerous features planned for our site. Using our Feature Prioritization Matrix, we have effectively identified a clear starting point. This matrix allowed us to focus on features that offer maximum benefits to both developers and users, while also being easier to implement.
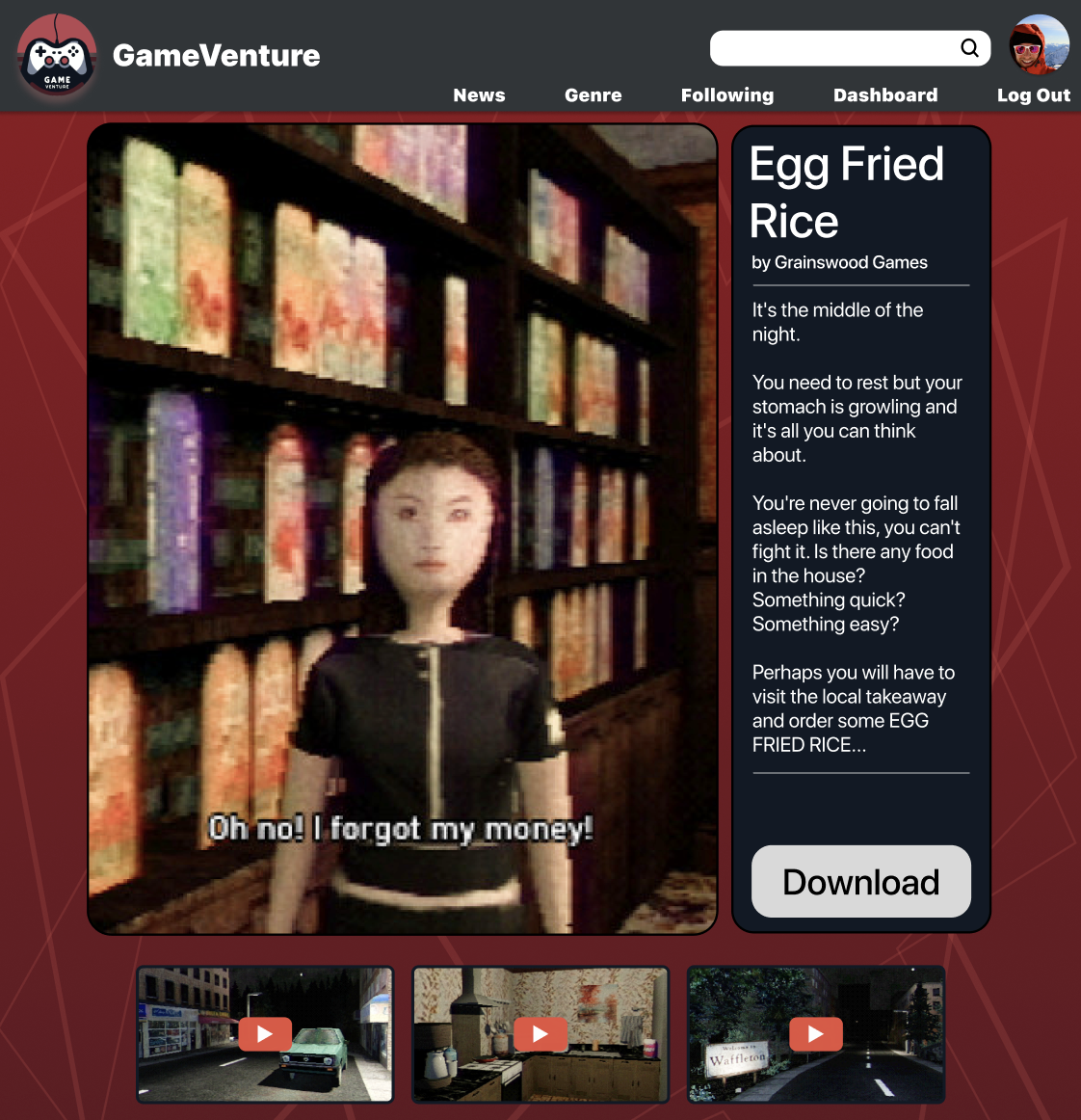
main feature #1 and #2
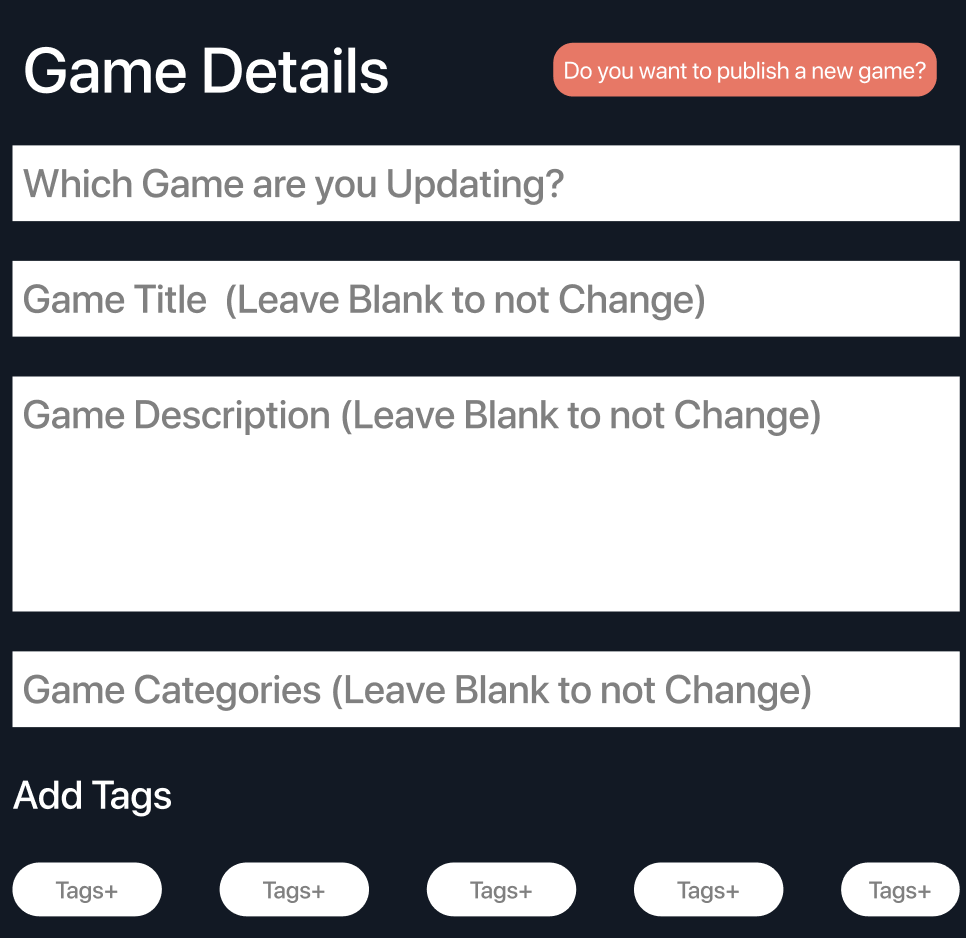
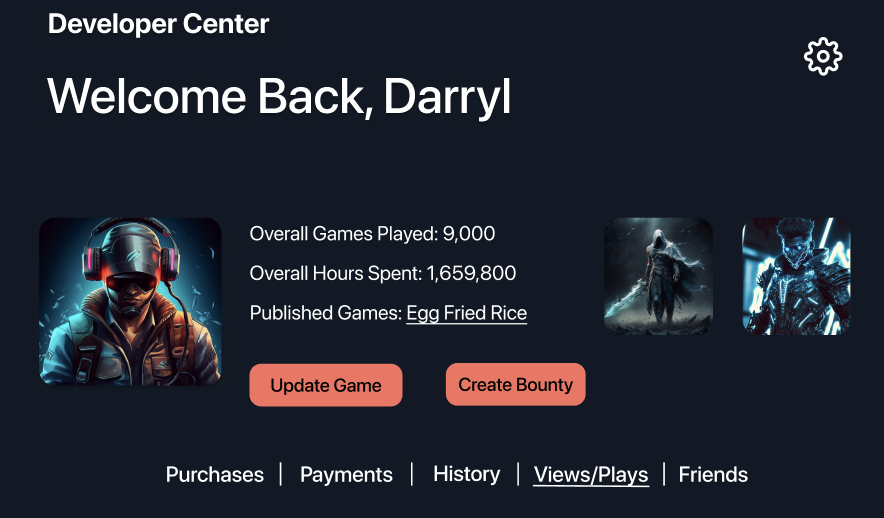
1. We wanted to provide users with comprehensive previews and detailed information about games they are interested in.
Here we wanted to prioritize being informative, engaging, and user-friendly to be as helpful as possible.
2. For upcoming developers it is difficult to get good feedback on the games they are developing and we wanted to give incentives to others to give better and more helpful advice. To do this we developed a bug bounty and a rewards system to compliment the normal reviews by just stars and comments.
competitor analysis
To establish a baseline for our site’s standards, we examined what we consider to be our main competitors which are Itch.io and Steam.
Itch.io is known for its indie games and developer-friendly features but struggles with visibility for new releases.
Steam, on the other hand, offers extensive distribution and community engagement but struggles pretty badly with game saturation, making it hard for indie games and developers to stand out.
So, while both platforms have their strengths, they also present significant challenges, particularly for indie developers trying to gain visibility and avid gamers trying to find hidden gems.
Design phase
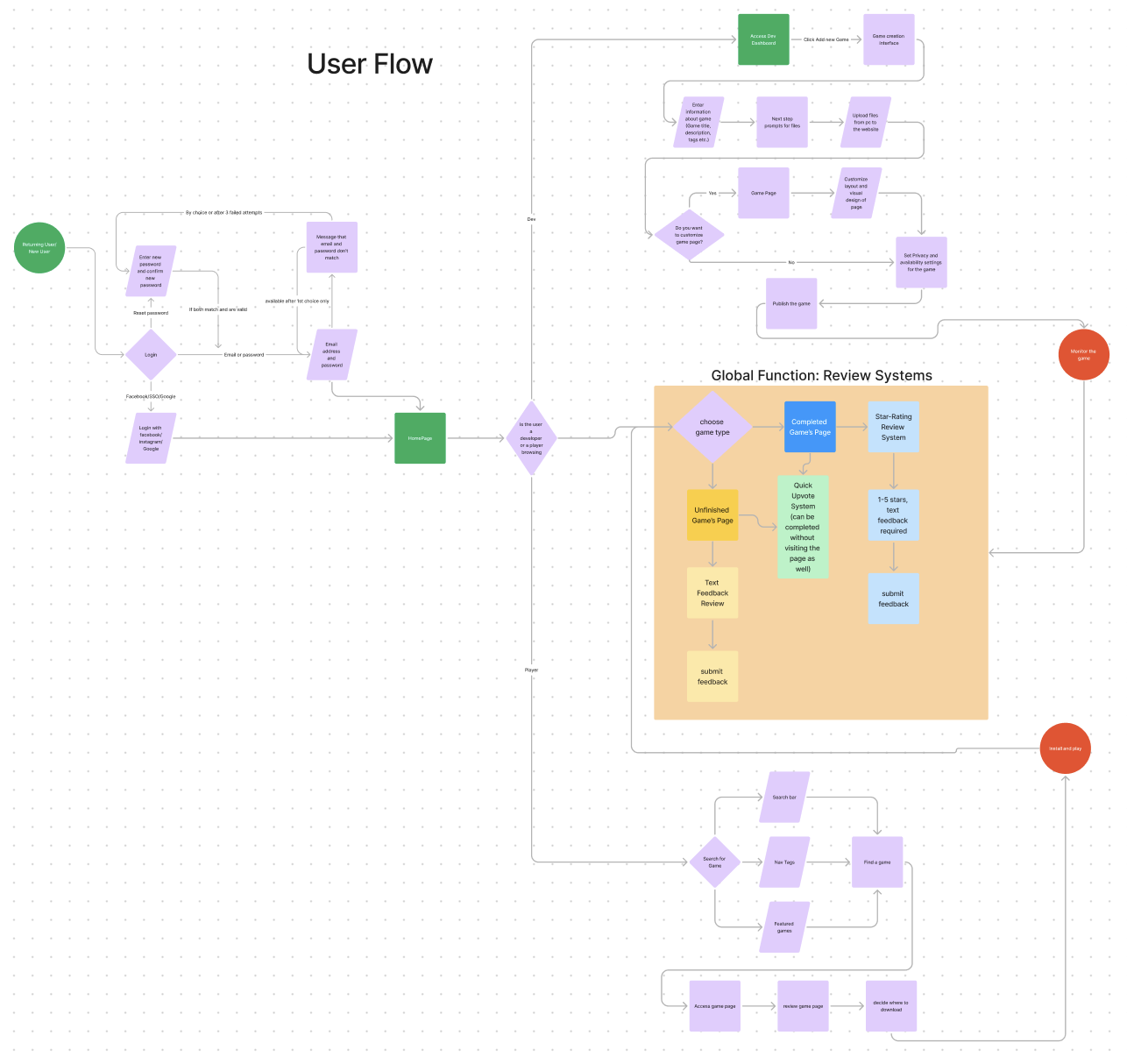
We began our design process by creating a user flow. Then we started sketching out the pages of our wireframe. When adapting our sketches into low-fidelity wireframes we wanted to ensure that it was clear to the user what category each page fit into. We created low-, mid-, and high-fidelity wireframes, ensuring a round of user testing after each round of iteration.
Wireframes (low fidelity)
We wanted to create a design that was visually engaging while still simple and that would appeal to gamers and developers. With that goal in mind, we decided to go with a red, orange white, and black color scheme to create a futuristic, dark, and somewhat edgy atmosphere. When considering Typefaces we chose to go with SF Pro Display because of how sleek, simple, and detailed it is.